UMSL Library User Experience
AP1 / Fall 2022
The goal of this project was to analyze and improve the usability of the University of Missouri - St. Louis Library. First, I followed Sam, an UMSL student, through his journey of trying to complete a simple task: checkout Trevor Noah's Born a Crime. Then, empathy maps and journey maps were made to help identify pain points. I used Figma as the to redesign layouts of the search results page and Born a Crime's description page.
Empathy Map
Empathy Map Observations
Sam gets easily frustrated, but was willing to try multiple times.
Mostly gets annoyed when he has to continue logging in whenever redirected.
As Is Scenario
Observations
Multiple tabs are opened once redirected from the main UMSL Library website.
There is an overflow of information on each page.
People must login to see the search results.
There is a lot of time used browsing the webpage trying to find where to go next.
Need Statements
Sam needs a layout that is easy to navigate and understand without needing to look at
instructions. Also, he needs a system that does not open multiple tabs that continue to
run in the background slowing down his computer.
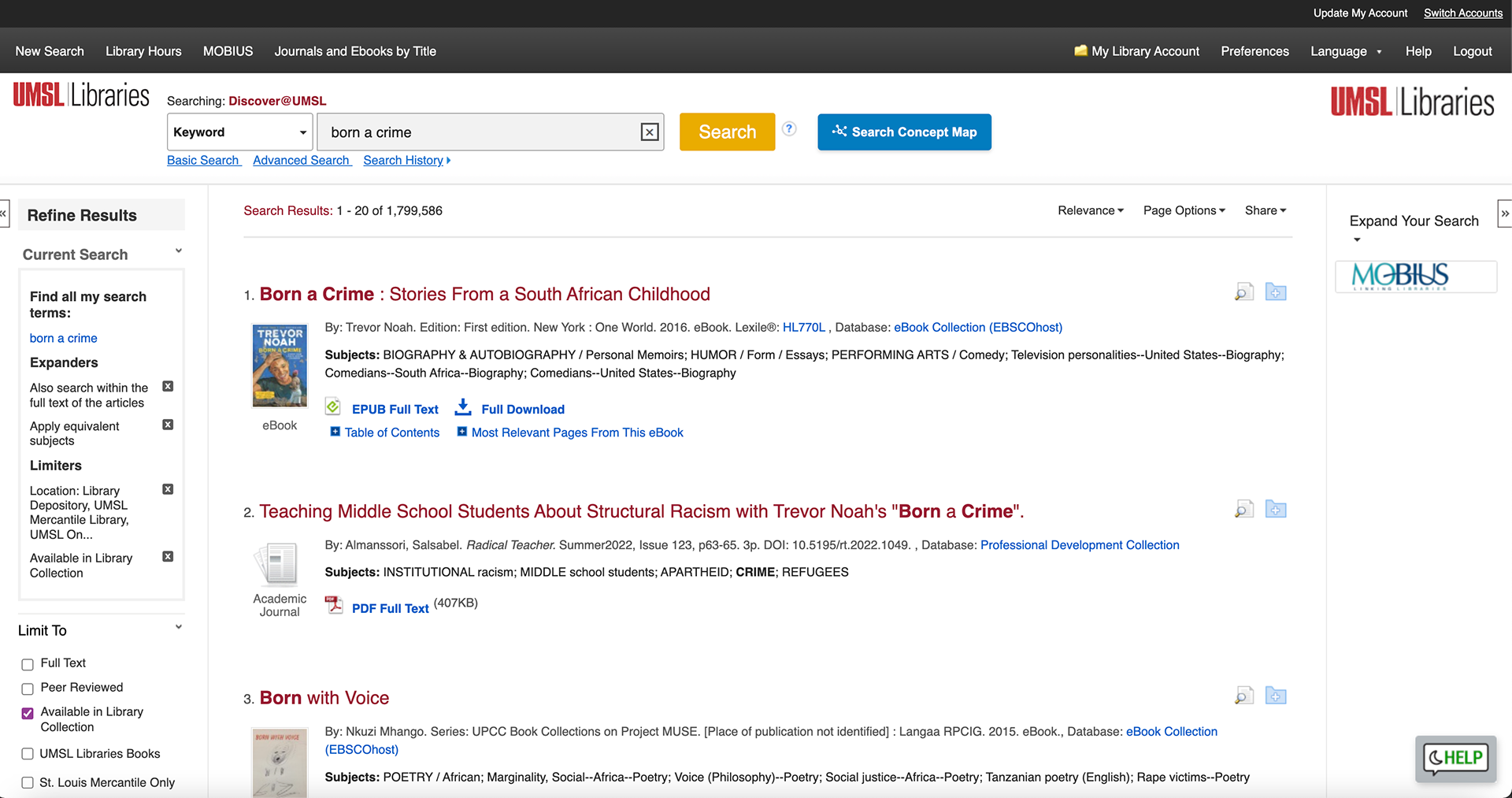
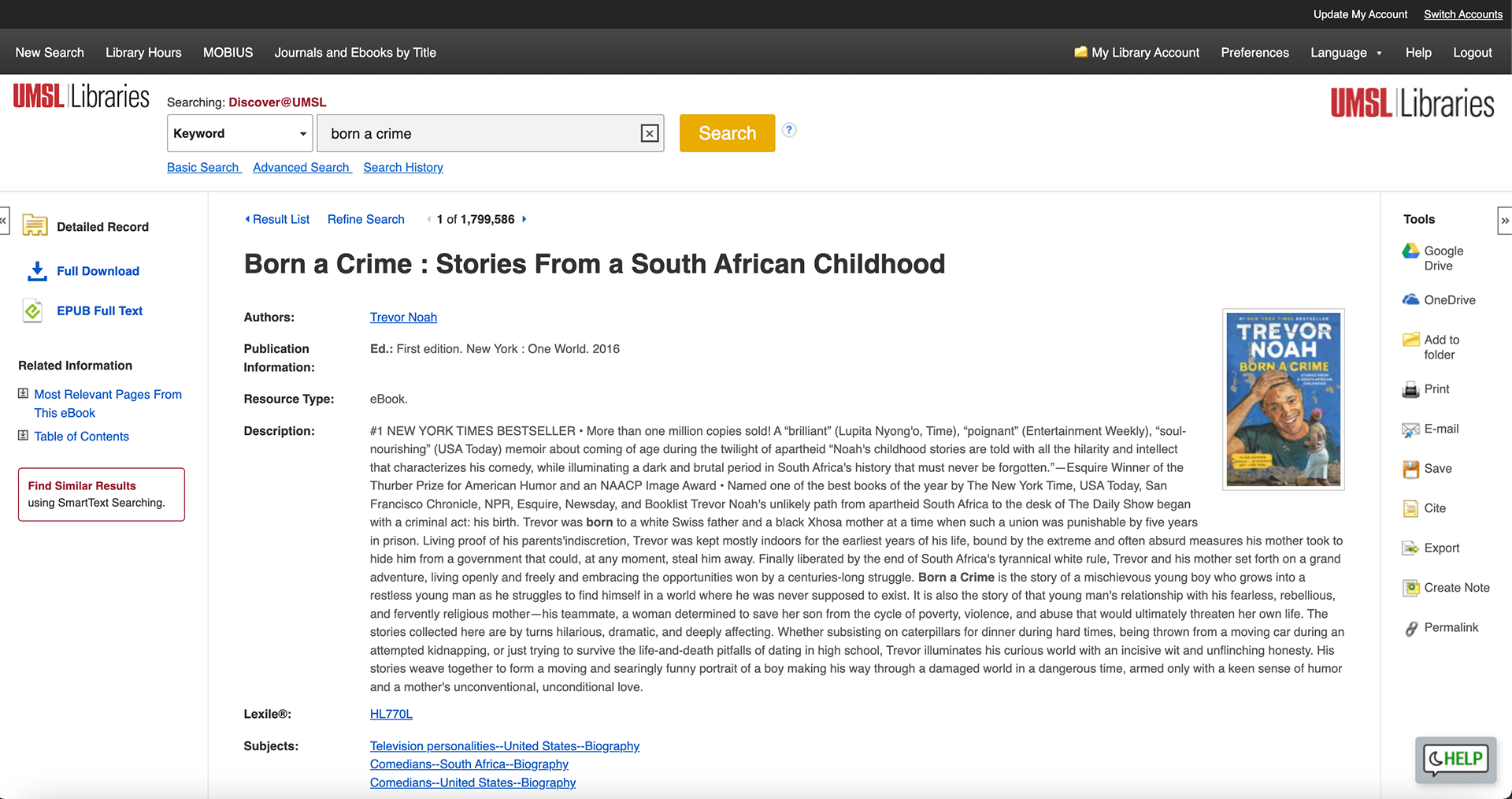
Original Pages
Search Results / Born a Crime Description


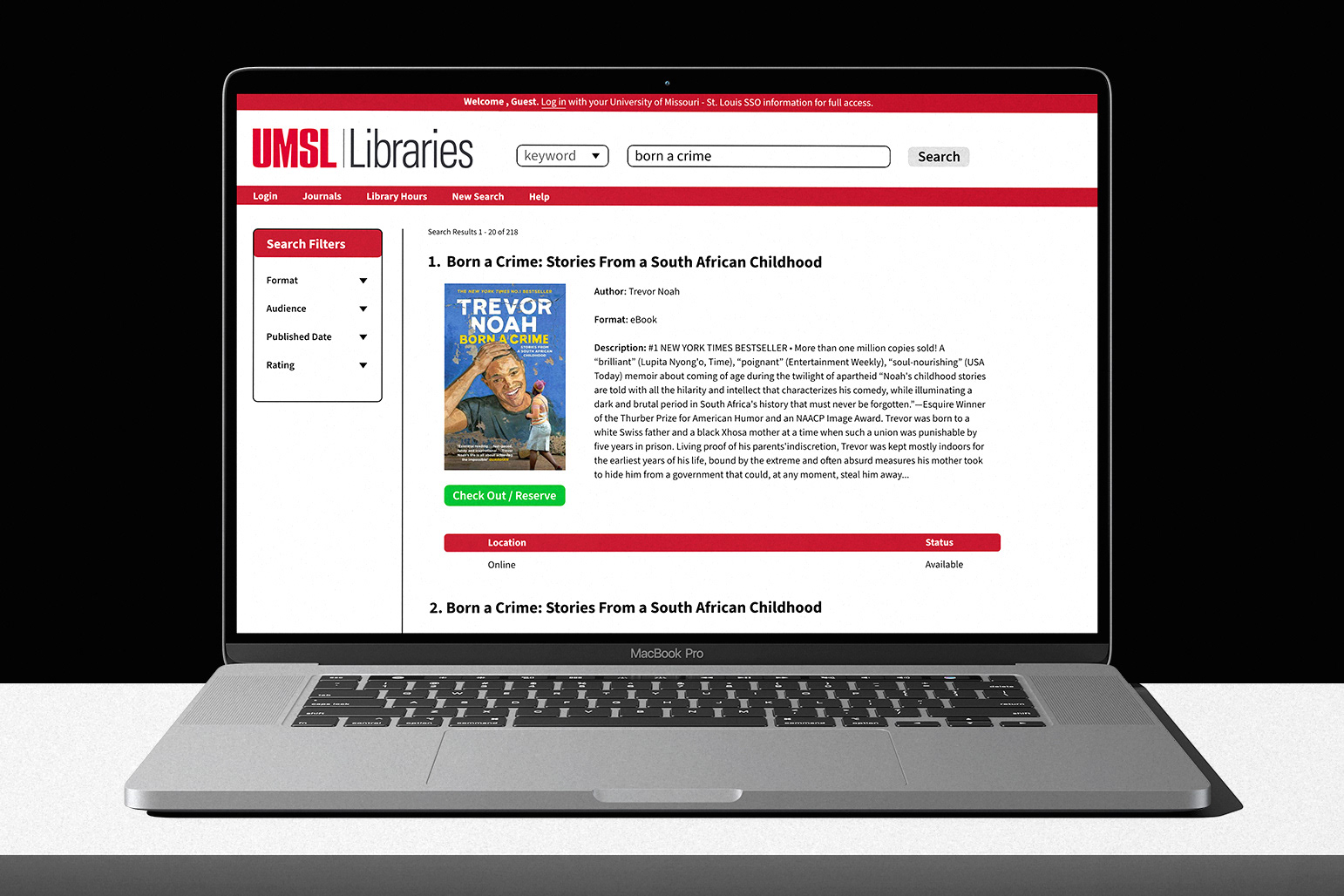
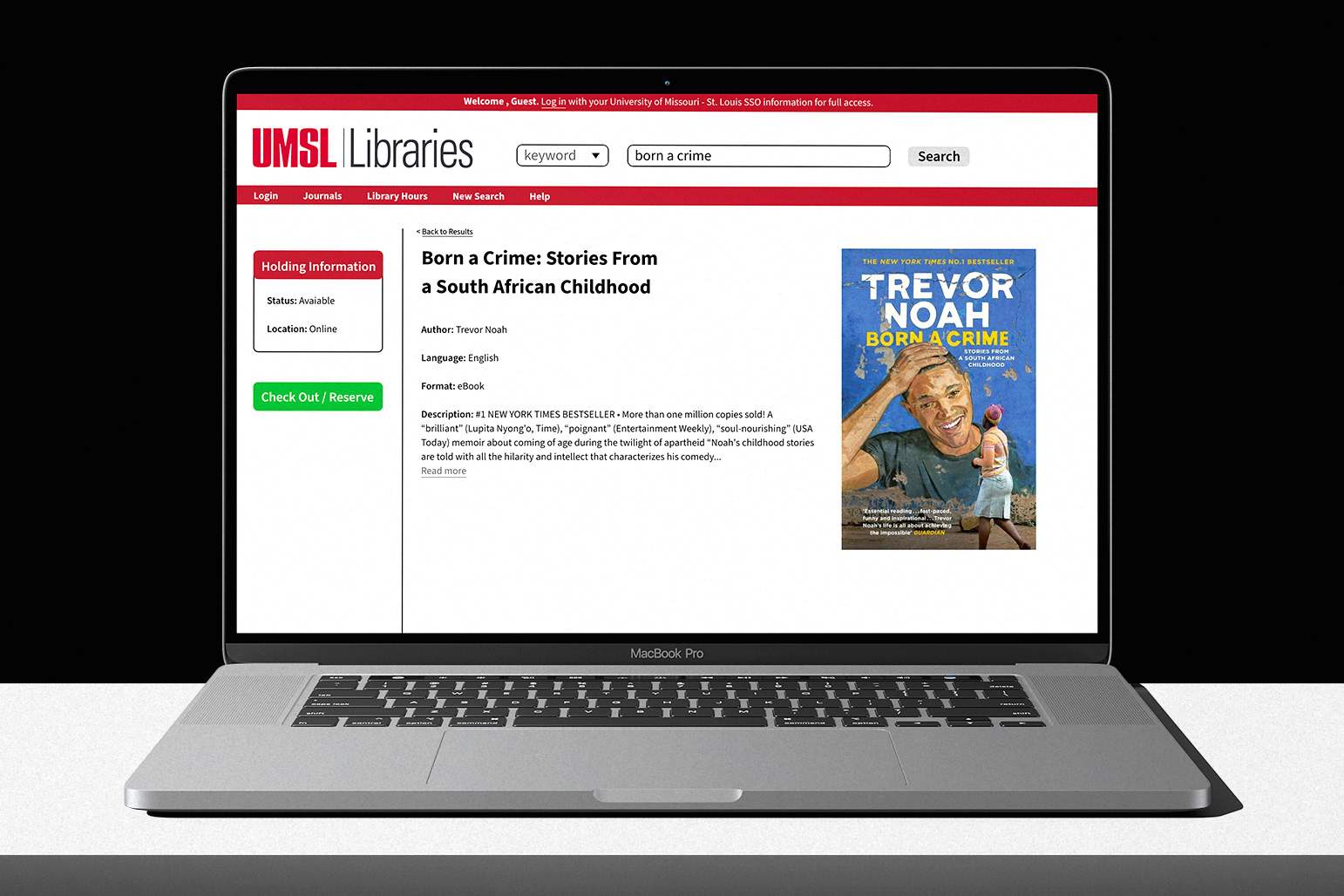
Figma Redesigns
Search Results / Born a Crime Description


Overview
Simplifying the layout and making the option to check out or reserve a book obvious to the user makes the experience easier to read and navigate through. Displaying important information such as availability, format, and location on the results page allows the user to swiftly make decisions. Also, adding a "Log In" message at the top of the page allows people to search without having to sign in to an account.